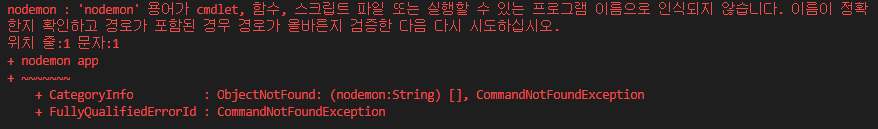
nodemon 실행시 아래와 같은 에러가 뜨는 경우가 있음 nodemon : 'nodemon' 용어가 cmdlet, 함수, 스크립트 파일 또는 실행할 수 있는 프로그램 이름으로 인식되지 않습니다. 이름이 정확 한지 확인하고 경로가 포함된 경우 경로가 올바른지 검증한 다음 다시 시도하십시오. window의 경우 terminal이 기본으로 powershell로 설정되어 있기에 이를 cmd로 변경해주기 터미널 SelectBox 클릭👉 Select Default Shell 선택👉 cmd를 입력 혹은 선택