
728x90
반응형
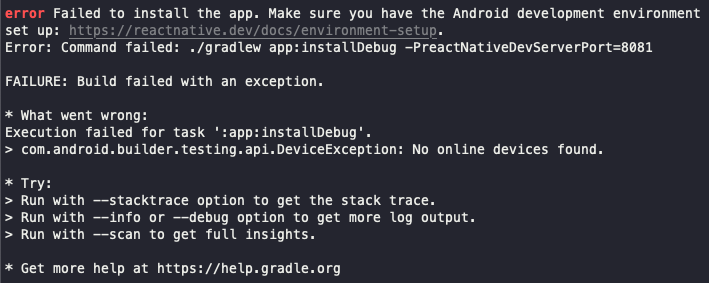
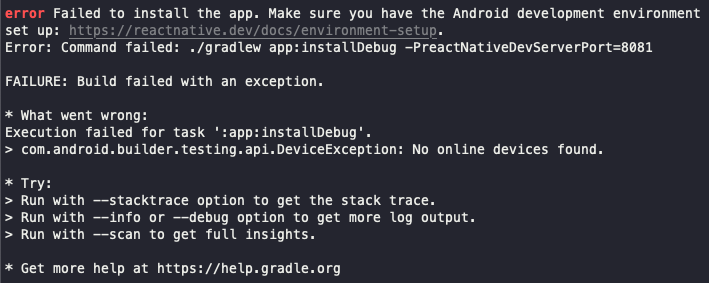
React Native 프로젝트 빌드 오류 내용

error Failed to install the app. Make sure you have the Android development environment set up: https://reactnative.dev/docs/environment-setup.
Error: Command failed: ./gradlew app:installDebug -PreactNativeDevServerPort=8081
FAILURE: Build failed with an exception.
* What went wrong:
Execution failed for task ':app:installDebug'.
> com.android.builder.testing.api.DeviceException: No online devices found.
* Try:
> Run with --stacktrace option to get the stack trace.
> Run with --info or --debug option to get more log output.
> Run with --scan to get full insights.
* Get more help at https://help.gradle.org
해결 방법
react-native-cli를 설치해보자
npm install -g react-native-cli반응형
'프로그래밍 > React Native' 카테고리의 다른 글
| [React Native] SafeAreaView 적용 (0) | 2023.03.14 |
|---|---|
| [React Native] 라디오 버튼 구현하기(react-native-radio-buttons-group) (0) | 2023.03.10 |
| [React Native Error] unable to find utility "simctl", not a developer tool or in PATH (0) | 2023.03.08 |
| [React Native Error] Error: spawnSync adb ENOENT (0) | 2023.03.06 |
| React Native와 Flutter 비교 (0) | 2023.01.18 |