
728x90
반응형
useBeforeLeave
탭을 닫을 때 실행되는 function 생성하기
구체적으로는 마우스의 위치를 확인해서 마우스가 탭쪽으로 갔을때 실행되는 함수임
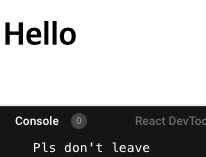
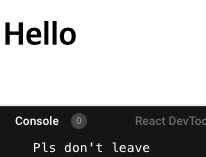
useBeforeLeave 예시
마우스를 상단 탭 위로 가져가면 사진의 콘솔 메시지가 뜸

const useBeforeLeave = (onBefore) => {
if (typeof onBefore !== "function") {
return;
}
const handle = (event) => {
const { clientY } = event;
if (clientY <= 0) {
onBefore();
}
};
useEffect(() => {
document.addEventListener("mouseleave", handle);
return () => document.removeEventListener("mouseleave", handle);
}, []);
};
const App = () => {
const begForLife = () => console.log("Pls don't leave");
useBeforeLeave(begForLife);
return (
<div className="App">
<h1>Hello</h1>
</div>
);
};
반응형
'프로그래밍 > React' 카테고리의 다른 글
| [React] React Hooks (8) - useScroll (0) | 2023.02.03 |
|---|---|
| [React] React Hooks (7) - useFadeIn (0) | 2023.02.02 |
| [React] React Hooks (5) - useRef (2) | 2023.01.31 |
| [React] React Hooks (4.1) - useEffect 활용법 (0) | 2023.01.30 |
| [React] useEffect (0) | 2023.01.27 |