
728x90
반응형
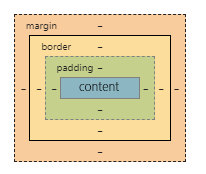
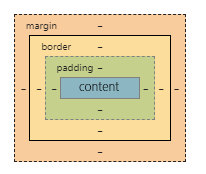
박스 모델(box model)
모든 HTML 요소는 박스(box) 모양으로 구성되며, 이것을 박스 모델(box model)이라고 부름
박스 모델은 HTML 요소를 패딩(padding), 테두리(border), 마진(margin), 그리고 내용(content)으로 구분

① 내용(content) : 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
② 패딩(padding) : 내용과 테두리 사이의 간격. 패딩은 눈에 보이지 않음
③ 테두리(border) : 내용와 패딩 주변을 감싸는 테두리
④ 마진(margin) : 테두리와 이웃하는 요소 사이의 간격 마진은 눈에 보이지 않음
height와 width 속성의 이해
CSS에서 height와 width 속성을 설정할 때 그 크기가 가르키는 부분은 내용(content) 부분만을 대상으로 함
HTML 요소의 height와 width 속성으로 설정된 높이와 너비에 패딩(padding), 테두리(border), 마진(margin)의 크기는 포함되지 않음
반응형
'프로그래밍 > CSS' 카테고리의 다른 글
| 06.23(background) (0) | 2020.06.23 |
|---|---|
| 06.22(list) (0) | 2020.06.22 |
| 06.17(text-align) (0) | 2020.06.17 |
| 06.16(text) (0) | 2020.06.16 |
| 06.15(font & color) (0) | 2020.06.15 |