
728x90
반응형
Props를 통해 데이터 전달하기
본격적으로 시작하기 위해 Board 컴포넌트에서 Square 컴포넌트로 데이터를 전달해 보자
Square에 value prop을 전달하기 위해 Board의 renderSquare 함수 코드를 수정하기
class Board extends React.Component {
renderSquare(i) {
return <Square value={i} />; }
}
값을 표시하기 위해 Square의 render 함수에서 {/* TODO */}를 {this.props.value}로 수정
class Square extends React.Component {
render() {
return (
<button className="square">
{this.props.value} </button>
);
}
}
변경 전에는

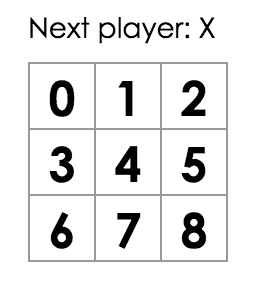
변경 후에는 렌더링 된 결과에서 각 사각형에 숫자가 표시됨

부모 Board 컴포넌트에서 자식 Square 컴포넌트로 “prop을 전달”했음
props 전달하기는 React 앱에서 부모에서 자식으로 정보가 어떻게 흘러가는지 알려줌
참고 자료 : https://ko.reactjs.org/tutorial/tutorial.html#making-an-interactive-component
자습서: React 시작하기 – React
A JavaScript library for building user interfaces
ko.reactjs.org
반응형
'프로그래밍 > React' 카테고리의 다른 글
| [React] 사용자와 상호작용하는 컴포넌트 만들기 - 리액트 자습서4 (0) | 2022.11.16 |
|---|---|
| [React] 리액트 조건문 (0) | 2022.11.08 |
| [React] 초기 코드 살펴보기 - 리액트 자습서2 (0) | 2022.10.26 |
| [React] React란? - 리액트 자습서1 (0) | 2022.10.25 |
| [React] 합성 (Composition) vs 상속 (Inheritance) (0) | 2022.10.20 |