
728x90
반응형
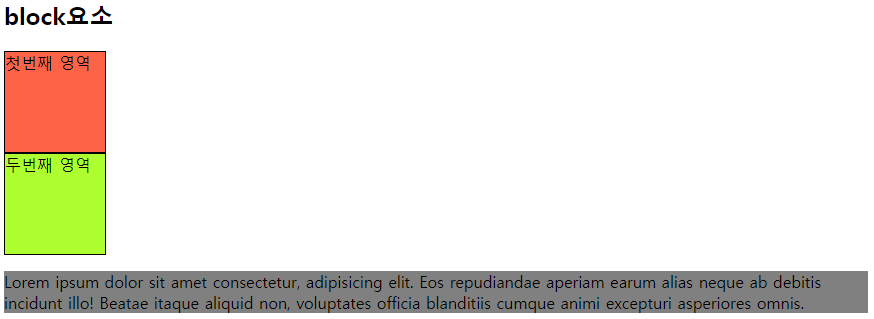
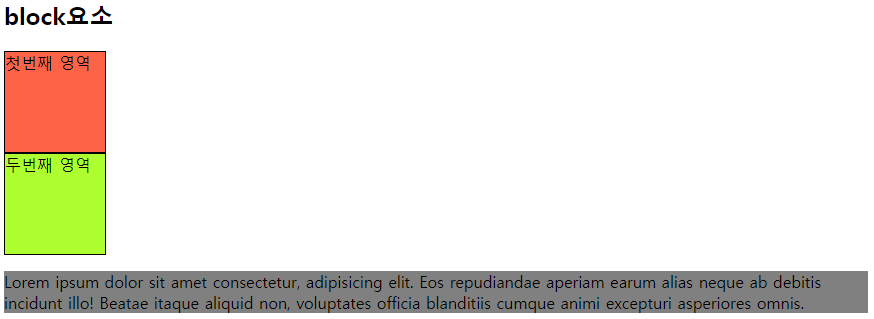
block요소
한 줄에 한 개
div, p, pre, hx 태그
<h2>block요소</h2>
<div style="border: 1px solid black; background-color: red; width: 100px; height: 100px">첫번째 영역</div>
<div style="border: 1px solid black; background-color: green; width: 100px; height: 100px">두번째 영역</div>
<p style="background-color: grey;">Lorem ipsum dolor sit amet consectetur, adipisicing elit. Eos repudiandae aperiam earum alias neque ab debitis incidunt illo! Beatae itaque aliquid non, voluptates officia blanditiis cumque animi excepturi asperiores omnis.</p>
inline요소
한 줄에 여러개 나열
span, 각 phrase Tag
<h2>inline요소</h2> <!-- 너비, 높이 무시!!!! 실제 작성한 컨텐츠에 따라 크기가 정해짐 -->
<span style="border: 1px solid black; background-color: tomato; width: 100px; height: 100px">첫번째 영역</span>
<span style="border: 1px solid black; background-color: greenyellow; width: 100px; height: 100px">두번째 영역</span>
<span style="background-color: khaki;">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Dolore fugiat sequi non minus cumque magni placeat, dolorum vero velit atque voluptate sit inventore? Aperiam fugit exercitationem a odit quisquam. Cupiditate.</span>

iframe
페이지내에 다른 페이지를 포함하는 경우
<iframe src="test.html"
frameborder="0"
width="100%"
height="500px"></iframe>
<!--유튜브에서 올리고 싶은 영상 우클릭 후 소스코드 복사하면 아래의 코드 복사됨-->
<iframe width="832" height="466" src="https://www.youtube.com/embed/3Y7xT9E3AqQ" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
반응형
'프로그래밍 > HTML' 카테고리의 다른 글
| 09.11(form) (0) | 2020.06.11 |
|---|---|
| 09.10(link, 미디어 관련 태그) (0) | 2020.06.10 |
| 06.08(table) (0) | 2020.06.08 |
| 06.05(목록관련 태그와 표관련 태그) (0) | 2020.06.05 |
| 06.04(HTML의 기본 구조와 Text 관련 태그) (0) | 2020.06.04 |