
728x90
반응형
Redux란?
상태 관리의 로직을 컴포넌트 밖에서 처리하는 것
리덕스를 사용하면 스토어라는 객체 내부에 상태를 담게 됨
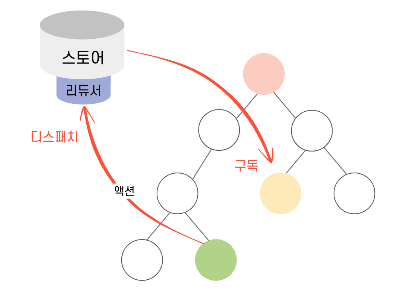
이를 사용하면 다음 구조로 프로젝트를 관리할 수 있음

리덕스를 사용하면 스토어에서 모든 상태관리가 일어남
상태에 어떤 변화를 일으켜야 할 때는 액션이라는 것을 스토어에 전달함
액션은 객체 형태로 되어 있으며, 상태를 변화시킬 때 이 객체를 참조하여 변화를 일으킴
액션을 전달하는 과정을 디스패치라고 함
스토어가 액션을 받으면 리듀서가 전달받은 액션을 기반으로 상태를 어떻게 변경시켜야 할지 정함
액션을 처리하면 새 상태를 스토어에 저장함
스토어 안에 있는 상태가 바뀌면 스토어를 구독하고 있는 컴포넌트에 바로 전달함
부모 컴포넌트로 props를 전달하는 작업은 생략하며, 리덕스에 연결하는 함수를 사용하여 컴포넌트를 스토어에 구독시킴
용어 정리
✔️ 스토어 : 애플리케이션의 상태 값들을 내장하고 있음
✔️ 액션 : 상태 변화를 일으킬 때 참조하는 객체
✔️ 디스패치 : 액션을 스토어에 전달하는 것을 의미
✔️ 리듀서 : 상태를 변화시키는 로직이 있는 함수
✔️구독 : 스토어 값이 필요한 컴포넌트는 스토어를 구독함
반응형
'프로그래밍 > React' 카테고리의 다른 글
| to do list 만들기_4 (ToDoItemList, ToDoItem 컴포넌트 만들기) (0) | 2021.03.23 |
|---|---|
| Redux 규칙 (0) | 2021.03.22 |
| to do list 만들기_3 (Form 컴포넌트 만들기) (0) | 2021.03.16 |
| to do list 만들기_2 (컴포넌트 구성하기) (0) | 2021.03.12 |
| to do list 만들기_1 (프로젝트 생성 및 초기화) (0) | 2021.03.11 |