엘리먼트 렌더링
엘리먼트는 React 앱의 가장 작은 단위
엘리먼트는 화면에 표시할 내용을 기술
const element = <h1>Hello, world</h1>;브라우저 DOM 엘리먼트와 달리 React 엘리먼트는 일반 객체이며(plain object) 쉽게 생성할 수 있음
React DOM은 React 엘리먼트와 일치하도록 DOM을 업데이트함
주의
더 널리 알려진 개념인 “컴포넌트”와 엘리먼트를 혼동할 수 있음
엘리먼트는 컴포넌트의 “구성 요소”임
DOM에 엘리먼트 렌더링하기
HTML 파일 어딘가에 <div>가 있다고 가정해보자
<div id="root"></div>이 안에 들어가는 모든 엘리먼트를 React DOM에서 관리하기 때문에 이것을 “루트(root)” DOM 노드라고 부름
React로 구현된 애플리케이션은 일반적으로 하나의 루트 DOM 노드가 있음
React를 기존 앱에 통합하려는 경우 원하는 만큼 많은 수의 독립된 루트 DOM 노드가 있을 수 있음
React 요소를 렌더링하려면 먼저 DOM 요소를 ReactDOM.createRoot()에 전달한 다음 React 요소를 root.render()에 전달함
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Hello, world</h1>;
root.render(element);위 코드를 실행하면 화면에 “Hello, world”가 보임
렌더링 된 엘리먼트 업데이트하기
React 엘리먼트는 불변객체임
엘리먼트를 생성한 이후에는 해당 엘리먼트의 자식이나 속성을 변경할 수 없음
엘리먼트는 영화에서 하나의 프레임과 같이 특정 시점의 UI를 보여줌
지금까지 소개한 내용을 바탕으로 하면 UI를 업데이트하는 유일한 방법은 새로운 엘리먼트를 생성하고 이를 root.render()로 전달하는 것
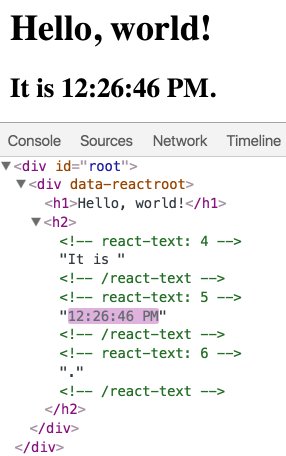
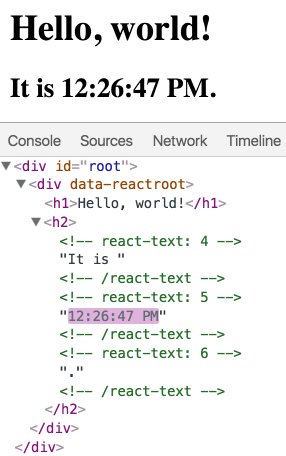
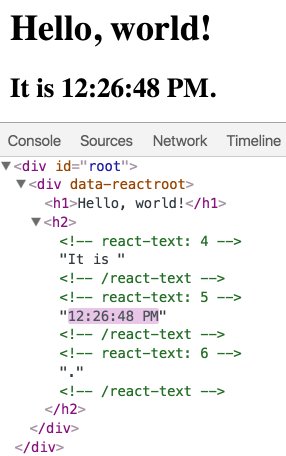
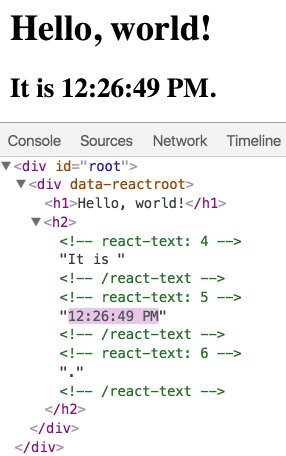
예시로 똑딱거리는 시계를 살펴보자
const root = ReactDOM.createRoot(
document.getElementById('root')
);
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);}
setInterval(tick, 1000);위 함수는 setInterval() 콜백을 이용해 초마다 root.render()를 호출함
주의
실제로 대부분의 React 앱은 root.render()를 한 번만 호출함
이와 같은 코드가 유상태 컴포넌트에 어떻게 캡슐화되는지는 다음장에서 설명
변경된 부분만 업데이트하기
React DOM은 해당 엘리먼트와 그 자식 엘리먼트를 이전의 엘리먼트와 비교하고 DOM을 원하는 상태로 만드는데 필요한 경우에만 DOM을 업데이트함
개발자 도구를 이용해 마지막 예시를 살펴보면 이를 확인할 수 있음

매초 전체 UI를 다시 그리도록 엘리먼트를 만들었지만 React DOM은 내용이 변경된 텍스트 노드만 업데이트했음
경험에 비추어 볼 때 특정 시점에 UI가 어떻게 보일지 고민하는 이런 접근법은 시간의 변화에 따라 UI가 어떻게 변화할지 고민하는 것보다 더 많은 수의 버그를 없앨 수 있음
참고 : https://ko.reactjs.org/docs/rendering-elements.html
엘리먼트 렌더링 – React
A JavaScript library for building user interfaces
ko.reactjs.org
'프로그래밍 > React' 카테고리의 다른 글
| [React] state 라이프사이클 (2) | 2022.10.11 |
|---|---|
| [React] Components와 Props (2) | 2022.10.07 |
| [React] JSX란? (2) | 2022.10.05 |
| Redux-saga 사용 이유 (0) | 2021.06.04 |
| SSR이 적용됐는지 확인하는 방법 (0) | 2021.05.31 |